Connect with us



En este artículo, voy a tratar de mostrar las 10 mejores prácticas de diseño web wordpress que utilizan los sitios top en internet.


A nivel de diseño no hay nada escrito, siempre se puede innovar más y más… pero existen unos estándares que se repiten en un alto porcentaje de páginas en internet y que además contribuyen en gran parte a su éxito.
No todos los diseñadores se ciñen a los estándares de diseño, por supuesto esto no es malo, sin embargo hay empresas que saben adaptar muy bien el diseño premium con la creatividad como es el caso de la empresa con la que he trabajado en muchas ocasiones de diseño web en valencia, la recomiendo personalmente para cualquier tipo de diseño web, sobre todo wordpress que es lo que más he tocado con ellos.
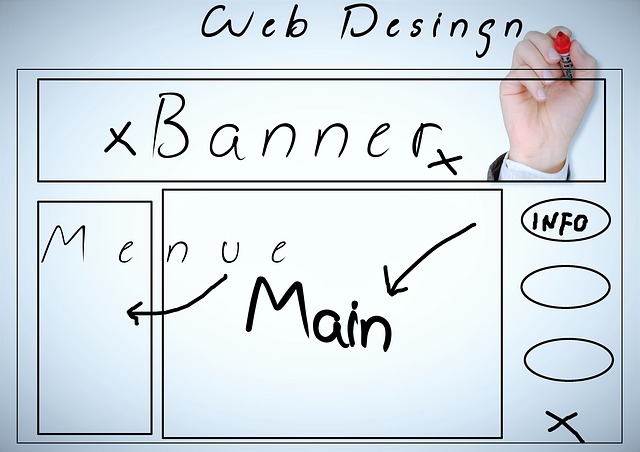
Para definir un poco sobre los estándares (sin andarme con muchos rodeos), los estándares web son las reglas básicas que muchos o la mayoría de diseñadores utilizan para tratar de alinear el diseño web con la expectativa del visitante, de forma que en armonía se materialice el diseño ideal para cada nicho.
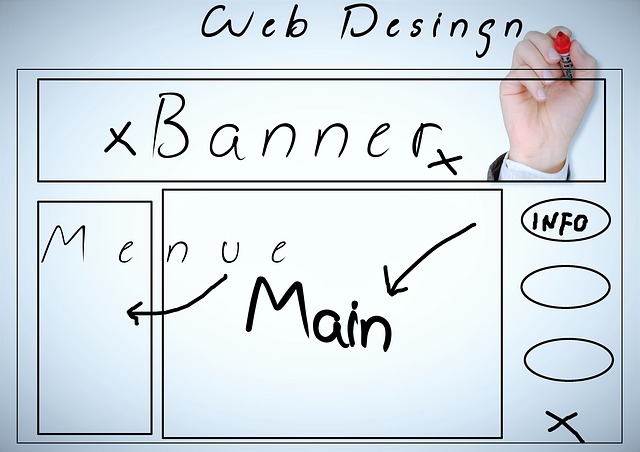
En el 99% de los sitios en internet, el logotipo de situa en la parte izquierda del header (la parte superior), los usuarios están tan acostumbrados a ver la marca en este lugar que prácticamente todas las páginas en internet utilizan este lugar convirtiendo en un estándar.


Este es otro de los estándares que además se recomienda casi en el 100% de los casos, el botón de contacto, por lo general se sitúa en el menú o en la parte superior de la página pero siempre en la parte derecha, los visitantes están acostumbrados a buscar el botón de contactar al final de menú, no hace falta resaltarlo ni lo más mínimo, si lo colocas en este lugar los usuarios llegarán perfectamente, en casi cualquier diseño web wordpress podemos encontrar de forma estándar el botón de contacto en la parte superior derecha.
En este caso, el 89% de las páginas de internet tienen el menú ubicado en el encabezado, justo por debajo del logotipo o por encima del slider en caso de tenerlo, como en los casos anteriores, los visitantes están acostumbrados a buscar el menú en la parte superior, aun que cada vez está más de moda ponerlo a la derecha.
Con esto ocurre algo curioso, tan solo el 32% de las páginas utiliza slider, es cierto que queda muy bonito, sin embargo para temas de seo para wordpress, ocurre que ralentiza y mucho la carga de las páginas, es necesario en el caso de que seas de este 32% que lo utiliza, que se optimice muy bien tanto en tamaño como en tiempo de carga, JS, CSS, etc…


La llamada a la acción o propuesta de valor, utilizada sobre todo en páginas de marketing se sitúa en el 80% de los estándares de las páginas top de internet y es que el 80% de las páginas que utilizan propuestas de valor o llamadas a la acción lo sitúa siempre por encima de la página de inicio, es decir a continuación del menú o del slider.
Estoy seguro que al leer este encabezado, ya sabías donde colocar el cuadro de búsqueda, pues curiosamente, el 54% de los sitios de internet lo sitúa en el encabezado o header, y más concretamente en la parte derecha, en este caso depende un poco más del tipo de página o del tipo de diseño, sin embargo, ponerlo en la parte superior derecha permite que no moleste ya que no es la opción más usada de la web y que además sea bastante visible para todos los visitantes.
Se situa por norma general en la parte superior derecha casi de cualquier diseño web wordpress, es como un estándar de los registros, aun que es cierto que la mayoría de páginas no tienen botones de registro, los que lo tienen en su mayoría lo ubican en la parte superior derecha.
Ahora que está tan de moda las redes sociales, las paginas de internet ya lo incluyen como un estándar, en concreto en el pie de la página, en mi opinión este es un recurso mal utilizado, aun que el 72% de las páginas incluye los botones de redes sociales en el footer, creo que debería ir mucho más arriba ya que las redes sociales se utilizan incluso más que la navegación web desde los móviles y esto te permitiría conectarte con tus visitantes de forma mucho más rápida y amena.


Esto me parece sinceramente increíble, tan solo el 70% de las páginas en internet están pensadas para móviles, PERO COMO ES POSIBLE??, creo que todas las páginas creadas en los últimos años deberían estar pensadas en más de un 50% para dispositivos móviles, analizando un poco las estadísticas de mi red de páginas, el porcentaje de trafico movil es enorme, si quieres aprovechar el 100% de las visitas que entran a tu página web, es imperioso que tu web sea responsive si o si.


Y tú? tienes algún estándar más que quieras incluir? nos encantaría que lo compartieses con todos nosotros!, no te cortes y comenta!
