SEO
Velocidad web – Qué es WPO



La velocidad de carga de una página web se ha convertido en uno de los factores decisivos para optar a los primeros puestos, de entre los factores que google indica para mejorar el posicionamiento SEO de una web la velocidad de carga es determinante no solo para rankear bien sino también para mejorar la experiencia del usuario.
Así como ocurre en las versiones móviles, el tiempo de carga es fundamental para una correcta navegación, a google no le gusta demasiado la sobre optimización a niveles de seo, h1, h2, h3, negritas, cursivas textos, etc… pero cuando se trata de wpo (web performance optimization) puedes optimizar hasta su punto máximo sin miedo a tener problemas con google.
En la actualidad, cada vez más el cliente demanda velocidad web, nadie está dispuesto a esperar nada y lo quieren todo para ayer, es así principalmente, por eso el factor wpo es tan determinante, poder optimizar la carga de la web hasta el punto de que el cliente tenga la noción de que puede pasarse horas navegando sin perder el tiempo.
Pero… ¿Qué es la optimización del rendimiento web?
La optimización del rendimiento web se produce monitorizamos y analizamos nuestra web hasta encontrar las formas de mejorarla.
Los sitios web son una mezcla de código del lado del servidor y del lado del cliente. Una página web puede tener problemas de ambos lados, por eso es necesaria una optimización bidireccional.
El lado del cliente se relaciona con el rendimiento visto en el navegador web. Esto incluye el tiempo de carga inicial de la página, la descarga de todos los recursos, el JavaScript que se ejecuta en el navegador, el código CSS y más…
El lado del servidor se relaciona con el tiempo que lleva ejecutarse en el servidor para ejecutar las solicitudes. La optimización del rendimiento en el servidor generalmente gira en torno a la optimización de cosas como consultas de base de datos, cache, CDN y otras dependencias de aplicaciones.
Vamos a tratar de analizar con un poco más de detalle cada parte de nuestra optimización.
Optimizando el rendimiento (lo que ve el visitante)
El rendimiento del cliente generalmente gira en torno a la reducción del tamaño total de las páginas web. Esto incluye el tamaño de los archivos y, quizás más importante, el número de ellos.
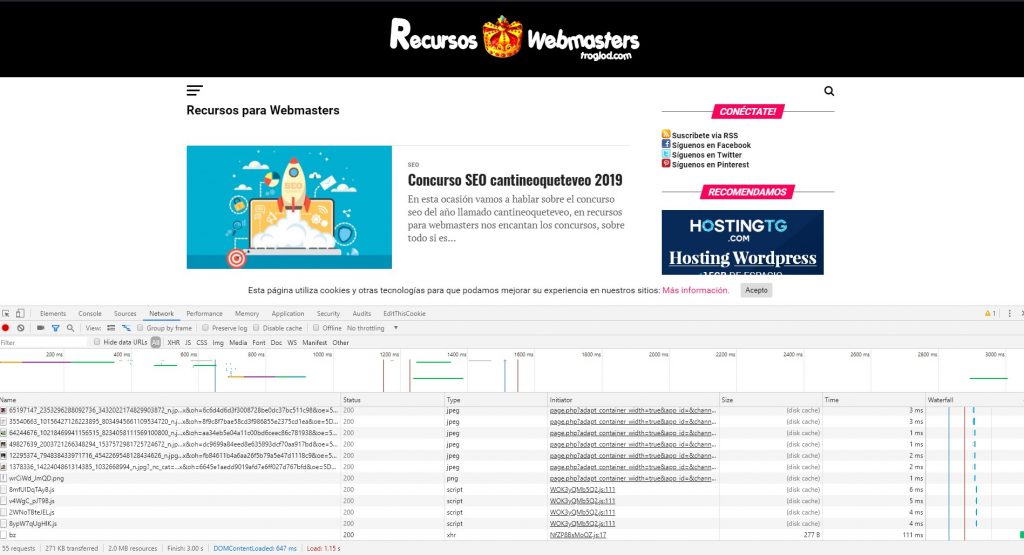
Es común en la actualidad que una sola página web cargue más de 150 archivos. Puedes ver rápidamente esto a través de tu navegador web con las herramientas de desarrollo.
Para Google Chrome, presiona F12, ve hasta la pestaña Red y luego vuelve a cargar la página para ver los datos.
Por ejemplo, esto es lo que parece en esta misma página:
Como se puede ver, se necesitaron 3 segundos para descargar 55 archivos para cargar completamente la página.
Esto te proporciona una comprensión básica de cuánto tiempo lleva y cuántos archivos se están descargando. Tu objetivo es optimizar ambos.
Estas son algunas de las mejores estrategias para optimizar el rendimiento en el lado del visitante.
– Caché y CDN (redes de distribución de contenido).
Una de las cosas más inteligentes que podemos hacer es aprovechar una red de entrega de contenido (CDN). Muchos de los archivos de su sitio web, como JavaScript, CSS y archivos de imagen, son estáticos y no cambian, aquí es donde entra en juego el poder del contenido estático en un CDN.
Puedes aumentar el rendimiento de tu sitio web almacenando estos archivos en servidores más cerca de donde se encuentran sus usuarios. Esto descarga el tráfico de tus servidores y hace que su sitio se cargue más rápido.
Recomiendo altamente Cloudflare para esto. Es extremadamente simple de instalar y funciona perfecto en prácticamente cualquier sitio web.
– Combinar ficheros y minificación
Una de las cosas más importantes que podemos hacer es agrupar los archivos para que haya menos archivos a la hora de cargar el sitio. También puedes optimizar tu contenido para reducir el tamaño del archivo a través de varias técnicas de minificación.
Por desgracia en algunas ocasiones, tanto la combinación de ficheros como la minificación puede probar cambios en tu sitio web y requerir alguna modificación o adaptación del código.
La red de entrega de contenido de Cloudflare ofrece una función llamada Rocket Loader que puede combinar automáticamente el JavaScript para tu sitio. También he utilizado un plugin llamado w3 total cache que funciona muy bien para estos dos fines.
– Optimización de imágenes
Por lo general cuando realizo la optimización de una página web me suelo encontrar con 2 problemas típicos, el primero de ellos es el tamaño de las imágenes, tremendamente pesadas y desproporcionadas en tamaño, el segundo error típico es el tamaño real de las imágenes no se corresponde con el tamaño mostrado en la página web o artículo.
La mayoría de las imágenes se pueden optimizar y hacer más pequeñas. Hay herramientas para archivos jpeg y png para ayudar a reducir los archivos, además si utilizas utilizando WordPress, hay plugins que pueden hacerlo automáticamente como wp smush etc…
Si tienes muchos iconos pequeños en tus páginas, deberías considerar cambiar a una fuente de icono como Font Awesome o usar sprites de imagen, lo que reduce tanto el peso como la cantidad de ficheros a cargar.
Por último, si tienes páginas que son largas con muchas imágenes, es posible que quieras considerar la carga lenta de tus imágenes. Esto significa que, en la carga de la página, solo se cargan las imágenes que puedes ver en la pantalla. A medida que el usuario se desplaza hacia abajo, configura tu sitio para cargar imágenes adicionales.
Optimizando el rendimiento del servidor
No importa qué lenguaje de programación estés utilizando o si utilizas directamente un CMS como joomla, wordpress, prestashop o magento, existen varios problemas comunes que causan problemas de rendimiento.
La optimización del rendimiento web no se trata solo de optimizar el cliente. Muchos problemas de rendimiento se deben a consultas SQL lentas, errores ocultos y otros problemas.
– Optimizar el uso de las dependencias


La mejor manera de analizar cómo usa tu código las dependencias de las aplicaciones y cómo se desempeñan es mediante el perfil del código. Los productos como Retrace son seguros de usar en sus servidores y pueden mostrarte instantáneamente de que dependencias se están utilizando y cuánto tiempo tardan en ejecutarse.
Uno de los problemas más comunes es identificar consultas de SQL lentas y descubrir cómo mejorar el rendimiento de dichas consultas. Otro problema común es la identificación de consultas SQL que se llaman con demasiada frecuencia o como se diría en este caso Loops.
– Identificar los errores principales de la ejecución de la web.
Es posible que tu página web contenga errores que solo a nivel de servidor o debug podrías identificar, para ello deberemos revisar el archivo de error_log para determinar que errores internos está dando la web y así poder repararlos.
Tanto plesk, cpanel o directadmin disponen de logs de errores internos que se pueden revisar desde el panel de control por lo que no debería ser difícil revisarlos y analizarlos.
– Optimiza tus páginas web más utilizadas
Si no sabes qué páginas de su sitio se utilizan más y cuáles son las más lentas, deberías analizar mediante analytics o cualquier otro sistema estadístico.
El objetivo de analizar que páginas son más utilizadas es poder optimizarlas, posiblemente si optimizamos las páginas más visitantes conseguimos mejores rankings con dichas páginas, reduciremos la carga del servidor y conseguimos un mayor flujo de visitantes hacia otras páginas internas de tu sitio.
En resumen, no solo deberías fijarte en la parte de optimizar la página web de cara al visitante sino también de cara al servidor, de esta forma podrás conseguir una mayor optimización y una visión global de cualquier tipo de error que pueda estar sucediendo sin que puedas darte cuenta, te animo a dejar tus comentarios con cualquier problema que tengas y que entre todos podemos ayudarnos para mejorar el rendimiento y tiempo de carga de tu web.